
Если вы хотите создать свой собственный сайт, но не имеете опыта в программировании и дизайне, Tilda может стать идеальным инструментом для вас. Tilda — это платформа для создания сайтов без необходимости использования кода. Она предлагает множество готовых блоков и шаблонов, которые позволяют быстро и легко создавать уникальные веб-страницы. В этой статье мы расскажем вам, как создать сайт на Tilda для новичков.
- Шаг 1: Регистрация на Tilda
- Шаг 2: Выбор шаблона
- Шаг 3: Редактирование содержимого
- Шаг 4: Добавление функциональности
- Шаг 5: Публикация сайта
- Шаг 6: Оптимизация сайта
- Создайте свой проект
- Создавать страницы
- Редактировать страницу
- Работа с нулевым блоком
- Установите анимацию
- Подготовьте свой сайт к публикации
- Домен подключения Платные планы могут добавить домен на ваш сайт. Вам нужно будет зарегистрировать его на другой странице. Для подключения к домену веб-сайта добавьте запись на странице настроек и укажите IP-адрес как 185.165.123.36 Субдомен или домен Интернета создает новую запись с IP-адресом 185.165.123.36 Когда вы добавляете запись в настройки домена на рекордере, введите имя настройки страницы для Tilde. Обновление записей длится от 3 до 24 часов.
Шаг 1: Регистрация на Tilda
Первым шагом в создании сайта на Tilda является регистрация на платформе. Зайдите на официальный сайт Tilda (tilda.cc) и нажмите на кнопку «Начать бесплатно». Введите свою электронную почту, создайте пароль и нажмите кнопку «Зарегистрироваться». После этого вам будет предложено выбрать доменное имя для вашего сайта.
Шаг 2: Выбор шаблона
После успешной регистрации и выбора домена вы будете перенаправлены в панель управления Tilda. Здесь вы увидите множество готовых шаблонов для различных типов сайтов — блогов, интернет-магазинов, лендингов и т. д. Выберите тот, который наиболее соответствует вашим потребностям и нажмите на кнопку «Начать с этим шаблоном».
Шаг 3: Редактирование содержимого
После выбора шаблона вы попадете в редактор Tilda, где сможете редактировать содержимое вашего сайта. С помощью drag-and-drop интерфейса вы можете добавлять блоки с текстом, изображениями, заголовками, кнопками и другими элементами дизайна. Щелкните на блок, чтобы его изменить или переместить. Вы также можете изменять стили, цвета и шрифты, чтобы подстроить дизайн под свои предпочтения.
Шаг 4: Добавление функциональности
Тильда предлагает множество инструментов и функций для добавления дополнительной функциональности на ваш сайт. Например, вы можете добавить форму обратной связи, интегрировать видео с YouTube, подключить систему онлайн-оплаты и многое другое. Используйте вкладку «Добавить» в правом верхнем углу экрана, чтобы выбрать нужную функцию.
Шаг 5: Публикация сайта
Когда вы закончили создание вашего сайта на Tilda, нажмите на кнопку «Опубликовать» в верхнем правом углу экрана. Tilda предоставляет вам несколько вариантов публикации, включая установку сайта на собственный домен, интеграцию с популярными CMS, такими как WordPress или Joomla, а также возможность хостинга на серверах Tilda.
Шаг 6: Оптимизация сайта
После публикации вашего сайта на Tilda важно оптимизировать его для поисковых систем. Используйте правильные мета-теги, заголовки и текст, оптимизированный для ключевых слов, чтобы улучшить видимость вашего сайта в поисковых системах. Также не забудьте добавить аналитический код для отслеживания посетителей и их поведения на сайте.
Создание своего сайта на Tilda является одним из самых простых способов создания веб-страниц без использования кода. Следуя нашей инструкции, вы сможете быстро и легко создать уникальный сайт, который будет отличаться своим дизайном и функциональностью.
Для начала работы с Тильдой вам потребуется. Вы не сможете войти в свою учетную запись в социальных сетях. Единственный вариант — зарегистрироваться по электронной почте. В форме вы указываете правильный адрес и пароль. После нажатия на «Зарегистрироваться» на указанный адрес электронной почты будет отправлено письмо со ссылкой, подтверждающей регистрацию.
После создания профиля вы по умолчанию получаете доступ к бесплатному тарифному плану «Тильда». Его можно использовать постоянно. Единственным недостатком является то, что функциональность ограничена, как показано ниже:
Единственным недостатком является то, что не все блоки в каталоге доступны
Не все блоки в каталоге конструкторов доступныВы не можете подключить свой домен — опубликованная страница будет по адресу site.tilda.wsВы можете создать только 1 проект с 50 страницами на 50 МБ дискового пространстваЯрлык «Сделано на Тильде» внизу страницы убрать нельзя.
Бесплатный план хорош, если вы хотите попрактиковаться в создании сайтов на Тильде или если вы делаете визитную карточку / портфолио.
Для крупных сайтов, специальных дизайнов, интернет-магазинов и блогов потребуется платный тарифный план. Есть два типа: Personal (750 р / мес.) И Business (от 1,200 р / мес.). Между ними есть два ключевых различия:
- В Personal вы можете создать только 1 проект с 500 страницами на 1 ГБ дискового пространства, в Business вы можете создать 5 проектов с одинаковыми параметрамиЭкспорт кода поддерживается в Business edition. Это означает, что вы можете создать страницу на Тильде, а затем интегрировать ее с другим сайтом с помощью различных сценариев публикации
В Tariff Biznes есть несколько пакетов, которые отличаются только количеством доступных проектов. Вы можете создать до 30 веб-сайтов на одну учетную запись.
Подсказка: если вам нужен только один веб-сайт и не нужно экспортировать код, выберите персональный план. Он предлагает те же функции, что и Business
Создайте свой проект
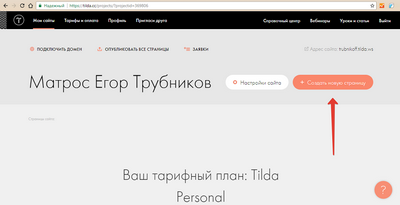
После входа на Тильду вы попадете в свою панель управления под названием «Мои сайты». Он будет ссылаться на все ваши проекты.
Нажмите кнопку «Создать новый сайт». Введите название проекта. Остальные настройки пока оставьте нетронутыми — мы настроим их перед публикацией, когда все страницы сайта будут готовы.
Первый проект появился в панели управления. Это наш будущий сайт, но страниц пока нет. Давай исправим.
Создавать страницы
В отличие от других конструкторов сайтов, на Тильде нет шаблонов страниц, только одностраничные шаблоны. На их основе строится известный сайт с использованием навигационных меню и ссылок.
Основная задача сейчас — создать и настроить главную страницу.
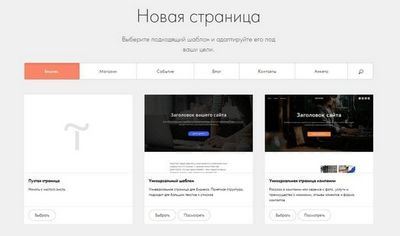
Откройте проект и нажмите кнопку «Создать новую страницу». Появится библиотека шаблонов, разделенная на несколько категорий:
Бизнес — шаблоны для бизнес-сайтов, портфолио, корпоративных сайтов «Магазин» — шаблоны для сайтов интернет-магазинов «Событие» — макеты для веб-страниц и отчетов о событиях «Блог» — примеры структуры для записей в блогах и специальных проектов в СМИ «Контакты» — шаблоны для страницы с контактной информацией «Анкеты» — макеты различных анкет и форм.Регистрация «Внутренний» — несколько вариантов внутренних разделов многостраничных страниц: одинаковые контактные данные, информация о компании, новости, вопросы.
В библиотеке также есть пустая страница. Однако мы рекомендуем сделать первую страницу более-менее на основе шаблона. Это упрощает понимание того, что такое редактор Тильды и как может выглядеть его интерфейс.
В шаблонах есть режим предварительного просмотра, который представляет собой большое изображение, которое можно прокручивать. Вы не можете узнать интерфейс, но это не имеет значения — вы уже знаете, как выглядит макет страницы.
Все шаблоны представляют собой одностраничные шаблоны. Однако на Тильде можно создавать и
Многостраничные страницы. Например, если вы настраиваете интернет-магазин, вы можете скопировать страницу готового товара и вручную заменить на ней фотографии и описания.
Редактировать страницу
В редакторе Тильды используется сетка начальной загрузки из 12 столбцов. Это сетка, которую вы будете использовать для выравнивания вашего контента. Страница будет ориентирована вертикально. Вы добавляете блоки один за другим и меняете порядок, в котором они отображаются при прокрутке.
Если вы хотите добавить блок, щелкните значок плюса между текущими элементами. Библиотека открывается, показывая библиотеку из трех десятков отделов. Внутри каждого из них есть разные варианты блоков. Цифры различаются, но выбор велик.
Создавая свою первую страницу, вы можете выполнять минимальное редактирование блоков: заменять изображения и текст, настраивать отступы. Есть две вкладки для управления блоком:
- Настройки — здесь вы определяете ширину блока, размер отступа, выравнивание, выбираете анимацию, цвета управления, размер шрифта Контент . Вставьте текст, замените фотографии, подпишите фотографии и содержимое галереи
Содержимое можно добавить, не переходя на вкладку содержимого. Двойной щелчок по тексту позволяет редактировать его, а щелчок по изображению вызывает окно для загрузки другого изображения.
Стандартные блоки можно адаптировать, но не все хорошо работают в мобильной версии. Чтобы дизайн страницы работал на разных экранах, используйте диапазон видимости. Это в настройках каждого почтового ящика. Вы можете использовать его, чтобы окно отображалось только на мобильных устройствах или только на рабочем столе. Это позволит вам по-разному представлять один и тот же контент в зависимости от того, какое устройство они используют для входа на сайт.
Нажмите кнопку Настройки перед публикацией страницы. Вы должны заполнить несколько важных полей Заголовок — это заголовок страницы, который будет отображаться в результатах поиска на вкладке браузера, когда вы публикуете ссылку в социальных сетях и отправляете ее через мессенджер Описание — это информация о содержании веб-сайта. Это описание также будет отображаться в результатах поиска и в ссылке на сайт
Адрес — уникальный URL-адрес, указывающий на страницу.
На вкладке «Значок» вы можете выбрать изображение, которое будет использоваться при публикации ссылки на страницу. Отображение на Facebook и в результатах поиска можно настроить на одноименной вкладке. Вы можете использовать заголовок и описания, добавленные на вкладке «Основные», или установить свои собственные метаданные.
Если вы создаете многостраничный сайт (например, интернет-магазин с карточками товаров), используйте функцию дублирования, чтобы быстро создавать идентичные страницы. Он доступен на вкладке Действия. Вы также можете удалить страницу здесь, переместить ее в другую учетную запись или переместить ее.на другой сайт.
Многостраничным страницам также нужен верхний и нижний колонтитулы. Они создаются как отдельные страницы, а затем выбираются при публикации проекта. Например, страница с верхним колонтитулом может иметь только меню, а страница с нижним колонтитулом может содержать только информацию об авторских правах и контактную информацию. Когда вы выберете эти страницы в настройках, они автоматически появятся в соответствующем месте во всех разделах вашего сайта.
Когда вы закончите настройку страницы, нажмите кнопку «Опубликовать в редакторе». Настроенная страница будет сделана общедоступной по указанному вами URL-адресу.
Работа с нулевым блоком
Zero Block — мощный редактор для людей, которые хотят создать уникальный проект на Тильде. Обучение работе с ним может занять до одного дня. Часто Zero Block преподают на специальных курсах, потому что он предлагает так много интересных возможностей для создания интерфейса веб-сайтов.
Нулевой блок добавляется через библиотеку блоков. Кроме того, в редакторе Zero можно открыть практически любой стандартный блок. Однако профессионалам удобнее рисовать интерфейс с нуля.
В нулевой блок можно добавить следующие элементы:
Текст
Фото
Геометрическая форма
кнопка
видео
Подсказка
Вставить HTML-код
Форма
галерея
Фактически, в Zero Block вы можете собрать блок с любым содержимым. Это отличный вариант, если в вашей библиотеке нет стандартного решения для вашего интерфейса. Каждый элемент имеет свой собственный набор опций, поэтому это очень гибкая (и, следовательно, требовательная) среда для уникальных проектов.
Особенностью Zero Block является то, что адаптация выполняется вручную. Вы вручную размещаете элементы в разрешении рабочего стола, затем переключаетесь на планшет, чтобы настроить интерфейс, затем открываете мобильную версию и выравниваете содержимое блока по размеру кадра.
Главное преимущество Zero Block — пошаговая анимация. Вот почему он стал таким популярным инструментом для дизайнеров. Пошаговая анимация позволяет создавать интерактивные веб-сайты, что было отличительной чертой Тильды.

Установите анимацию
Дизайнер предлагает два типа анимации:
Базовая анимация — стандартные эффекты. Примером может быть исправление, параллакс или появление жидкого блока на странице Пошаговая анимация — постепенно изменяйте состояние элемента для создания уникального поведения
В настройках блока вы можете выбрать пошаговую анимацию, например, сделать так, чтобы фотографии плавно отображались за пределами экрана при прокрутке, или оставить текст на странице неподвижным.
Шаговую анимацию можно настроить только в редакторе нулевого блока. Вы можете применить его к любому элементу интерфейса. В настройках есть раздел «Пошаговая анимация». Нажмите «Добавить», чтобы начать добавлять шаги.
Первый шаг — выбрать условие запуска анимации. Всего их пять:
Элемент на экране — запускается при отображении элемента Блокировка экрана — запускается, когда отображается блок При прокрутке : анимация работает только при прокрутке
При наведении — начало с позиции курсора
При нажатии — запускает анимацию при нажатии.
Пуск также имеет три дополнительных параметра:
Запуск триггера — привязывает анимацию к области, в которой будет срабатывать условие (вверху, в середине или внизу окна)
Смещение триггера — смещение начала анимации относительно триггера Цикл — воспроизведение петли
Чтобы увидеть, как это работает, используйте кнопки Воспроизвести.и «Воспроизвести все». Первый воспроизводит анимацию для выбранного элемента, второй воссоздает поведение всех элементов на экране. Однако перед тем, как начать предварительный просмотр, вам необходимо установить шаги, то есть показать конструктору все этапы анимации.
Шаги добавляются с помощью кнопки Добавить шаг. Затем нужно изменить состояние предмета. Всего 7 объектов:
- Продолжительность — продолжительность воспроизведения анимации. Если цикл включен, анимация перезапускается по окончании Переместить — положение элемента. Вы можете установить для него определенное значение или просто переместить элемент с помощью мыши Масштаб — размер Непрозрачность — прозрачность Повернуть — поворот элемента Easing — выбор эффекта воспроизведения: Linear — линейный, easyIn — замедление в начале, easyOut — замедление перед виньетированием, easyInOut — замедление в начале и перед концом, bounceFin — небольшой рывок перед начинается анимация Задержка — задержка перед воспроизведением
Совет. Если вы хотите, чтобы элемент сначала находился за пределами экрана, установите для него нулевой шаг и 100% прозрачность.
По сути, анимация добавляет к элементу шаги с измененными свойствами. Например, на первом этапе он находится в верхнем левом углу поля, а на втором этапе — в правом нижнем углу. Продолжительность анимации 2 секунды. Это означает, что ваш предмет будет ползать из одного угла блока в другой в течение 2 секунд при срабатывании условия. Это примитивный пример анимации. Фактически, с Zero Block вы можете создавать впечатляющие эффекты.
В одном из последних
Тильда была обновлена для поддержки пошаговой анимации на мобильных устройствах. Сначала анимация настраивается для настольных компьютеров, а затем ее можно оптимизировать для небольших экранов. Благодаря этому ваш сайт будет интерактивным и интересным для посетителей на любом устройстве.
Подготовьте свой сайт к публикации
У нас есть готовый проект, в котором настроены все страницы. Теперь вам нужно только подготовить его к публикации, добавив домен, проверив настройки и добавив счетчики Google и Яндекс для сбора статистики.
При создании страницы мы указали только название. Теперь нам нужно заполнить другие важные поля. Для этого нажмите кнопку «Настройка сайта». Откроется знакомое окно, в котором вы сможете сделать следующее:
- Во вкладке Main добавьте описание страницы — эта информация будет отображаться при публикации ссылки в социальных сетях и мессенджерахНа вкладке «Главная» выберите страницу, которую пользователь увидит первой, когда откроет ваш сайтВо вкладке «Домен» подключите свой домен (подробнее как это сделать ниже)Во вкладке «Аналитика» объедините инструменты от Google и Яндекс. Вы можете ввести номер счетчика, который отображается на витрине службы аналитики, или нажать «Подключиться» и разрешить Tilda Publishing доступ к вашей учетной записиНа вкладке «SEO» нажмите кнопку «Просмотр» в разделе «Рекомендации по SEO». Мастер проверит все страницы и даст рекомендации по их оптимизации. Здесь также можно совместить Консоль поиска Google и Яндекс.ВебмастерНа вкладке «Верхний и нижний колонтитулы» выберите верхний и нижний колонтитулы, которые необходимо создать и которые должны отображаться на каждой странице (важно для многостраничных проектов)
На вкладке «Еще» загрузите фавикон (иначе в браузере будет отображаться значок Тильды), измените цвет или удалите метку (элемент Platform Label), укажите страницу 404
Это основные настройки, которые необходимо выполнить перед публикацией своего веб-сайта. В зависимости от типа проекта вы можетеДобавьте другие варианты — например, интернет-магазин понадобится варианты оплаты, и если сайт управляет несколькими людьми, вам нужно будет добавить сотрудников
Домен подключения
Платные планы могут добавить домен на ваш сайт. Вам нужно будет зарегистрировать его на другой странице. Для подключения к домену веб-сайта добавьте запись на странице настроек и укажите IP-адрес как 185.165.123.36 Субдомен или домен Интернета создает новую запись с IP-адресом 185.165.123.36 Когда вы добавляете запись в настройки домена на рекордере, введите имя настройки страницы для Tilde. Обновление записей длится от 3 до 24 часов.
Сценарии публикации Tilda предлагает 7 сценариев публикации. Количество доступных опций зависит от того, какой план у вас есть Бесплатный план, вы можете опубликовать проект в домене третьего уровня, сайт .Tilda.ws. Все контент хранится Tilla. Вы получите качественный веб-сайт, который могут посетить другие люди. Вы можете связать с ним в социальных сетях и обмена мгновенными сообщениями, а его страницы появляются в поисковых системах, если вы оптимизируете их для некоторых ключевых словС личным планом вы можете добавить свой собственный домен второго уровня. Это, по сути так же, как публикация свободного плана, но ваша страница будет иметь уникальное имя без кавыжного дизайнера Другой вариант — это поддомен подключения. Например, у вас есть интернет-магазин на основе CMS, но вы хотите добавить в нее выделенную историю бренда одежды. Вы создаете поддоменность — например Special.myshop.ru. Затем подключите его к проекту Tildzie. Когда записи DNS обновляются, созданный дизайнер контент будет доступен через комбинированный поддомен. В обоих случаях все данные хранятся на сервере Tilda В случае бизнес-плана, указанные варианты публикации обогащены экспортом. Это доступно в четырех режимах. Во всех случаях содержимое размещено на серверах третьих лиц
- Вы помещаете проект на Tildzie, а затем загружаете весь код и поместите его на свой веб-сайт. Это может быть весь проект или просто часть этого, например, отдельные страницы специального договоренностиБолее продвинутый вариант — полная интеграция онлайн-сервисаВы создаете контент на Tildzie, а затем экспортируете код и получите дизайн стиля с элементами главной страницыЕще более продвинутый подход — это автоматическая интеграция через API. Вы создаете контент на Tildzie, затем вы публикуете его, и она появляется на главной странице, приспосабливаясь к системе. Установка этой опции требует вовлечения веб-разработчиков
Интеграция с WordPress с помощью плагина — та же интеграция, только максимум удобный, благодаря расширению, разработанному программистами TILDY
Наиболее распространенным сценарием является второй уровень публикации. Когда вы нажимаете «Опубликовать», сайт будет доступен на URL-адресе, который вы предоставили в настройках Каждая страница публикуется отдельно. Вы можете внести изменения в него после его публикации. Они будут автоматически сохранены, но не появится в разделе веб-сайта, посвященного пользователям, пока вы не нажмете опубликовать.
post
Строительство сайта — это тильда простой. Небольшое портфолио или одна страница могут быть доступны в течение нескольких часов после веб-сайтов регистрации Wizard. Но если вы хотите построить многосторонние или создавать уникальные анимации, это займет гораздо больше времени
Разработчики используют мощный нулевой блок для создания интерактивных веб-сайтов с потрясающими анимациями и уникальными проектами. Чтобы сделать его привлекательным и функциональным блоком, вам понадобится обучение. В поддержку Thildy даже бесплатный видеоурок из поясненияосновные операции.Если у вас нет времени на тренировки, вы можете сначала обойтись стандартными блоками.У них тоже есть анимация, хотя и не такая интересная, как в случае привязки Zero Block.
Инструменты Tilda доступны по бесплатному тарифу, но только для обучения и очень простой веб-разработки.Все функции доступны в личном плане, но если вам нужно экспортировать код или создать более 5 сайтов, вам необходимо приобрести бизнес-план


